概要
みなさんこんにちは。フルスタックエンジニアの高瀬 @takasehiromichi です。
最近、Cacooでワイヤーフレームを描くことが多いです。
やっぱり、機能を追加実装する時とかは、本当にその路線でいいのかとか、ここにこういうUIを置いた方がUXがいいとか議論する場合は、ワイヤーフレームは必須なんだなとひしひしと感じています。
もちろん、ニーズとか要件定義とか、本当に必要な機能なのかとかは全部対応するんですが、じゃあやるかってなった時にどう実装するか?という観点になった場合に、やはりテキストだけだと限界があるので、目に見える形で作図する必要があるという感じですね。
ということで!カスタム図形を用意しておくことで、ワイヤーフレームの作成を高速化しましょう。
ボタンのカスタム図形
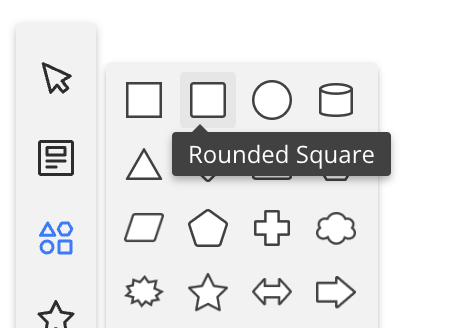
例えば、ちょっと角が取れたボタンは、Rounded Square で作成します。

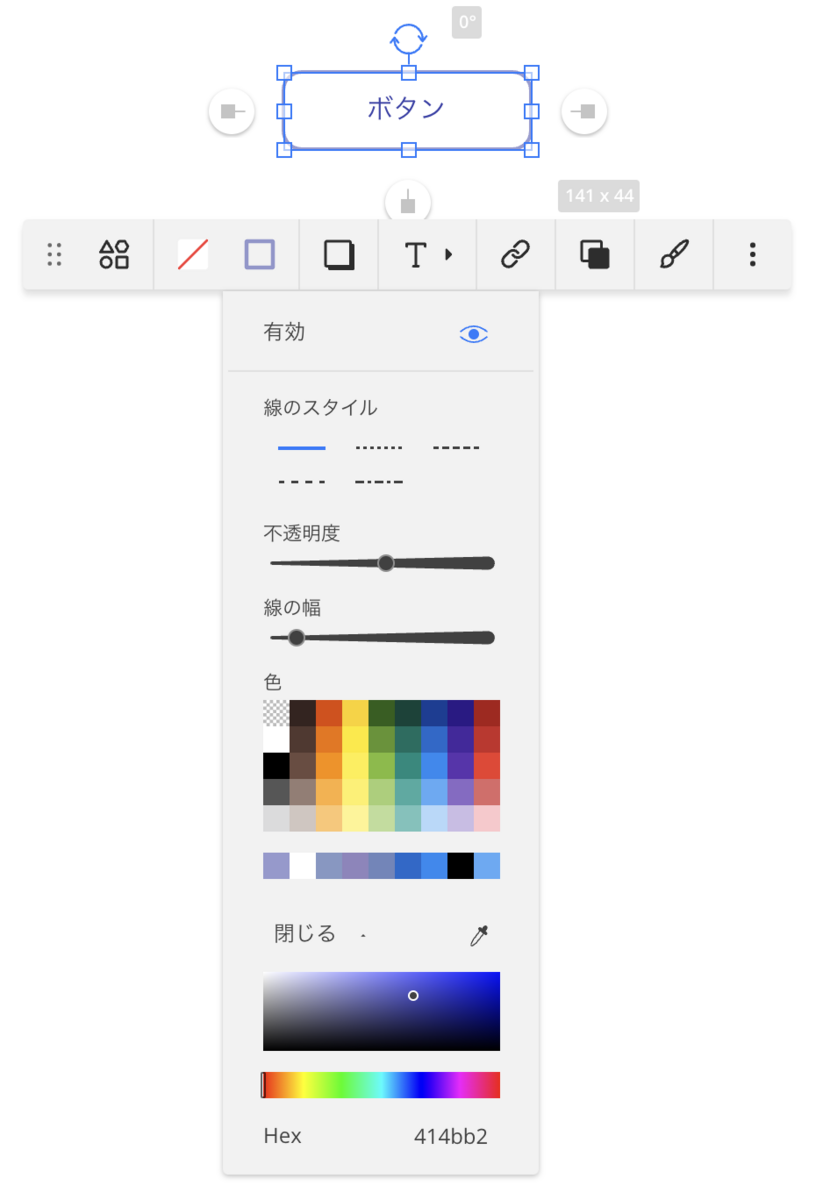
塗りは無しで、枠線は、不透明度50%で線の幅は2、色はHexで414bb2にします。

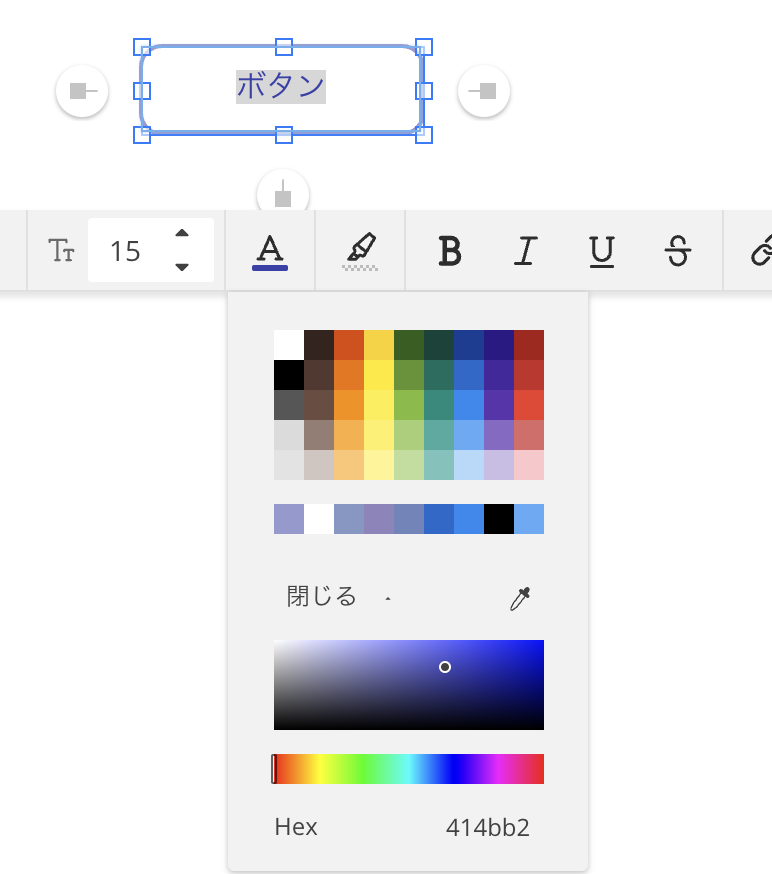
文字色もHexで414bb2にします。

完成です。

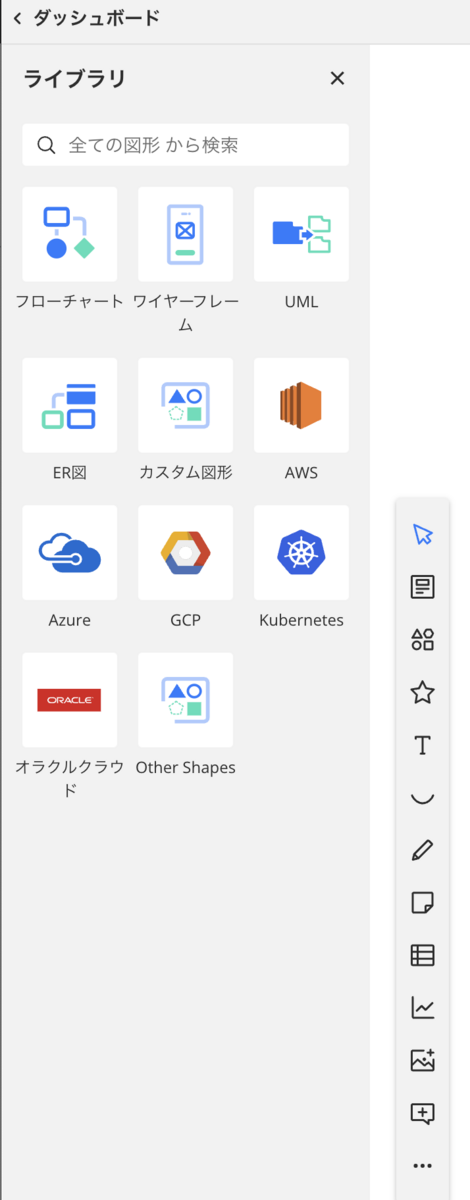
図の種別を、カスタム図形に変更します。

カスタム図形として保存をクリックします。

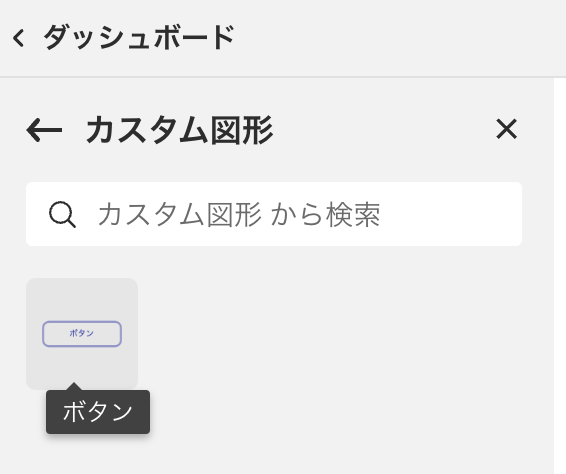
一応、ページを更新しないと出てこなかったのですが、カスタム図形の場所に出てきます。


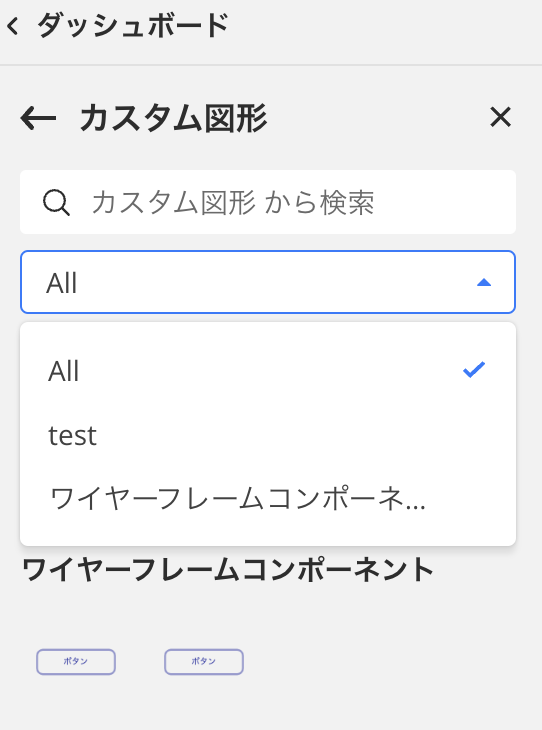
ちなみに、カスタム図形が2種類以上ある場合のみ、図のタイトルがサブカテゴリとして表示されるようです。

これでカスタムされたコンポーネントをいっぱいおくことができるようになりました。

まとめ
他のツールを使ったりしてもいいんですが、安易に使用するツールを増やすと、後から使わなくなったりしますし、すでにcacooを使っていると、cacoo自体に過去の資料など財産があったりするので、cacooを有効活用して今後もワイヤーフレームを作っていきたいと思います。