概要
みなさんこんにちは。フルスタックエンジニアの高瀬 @takasehiromichi です。
今回は、新たにER図を作成する際に、Mermaid.js の書き心地や、見た目が良さそうだったので、VSCode上で書いたりプレビューできるようにしてからER図を書いてみたので、記事にしようと思います。
Mermaid
公式サイト
mermaid-cli インストール
例によって、Homebrewで入れましょう。
brew install mermaid-cli
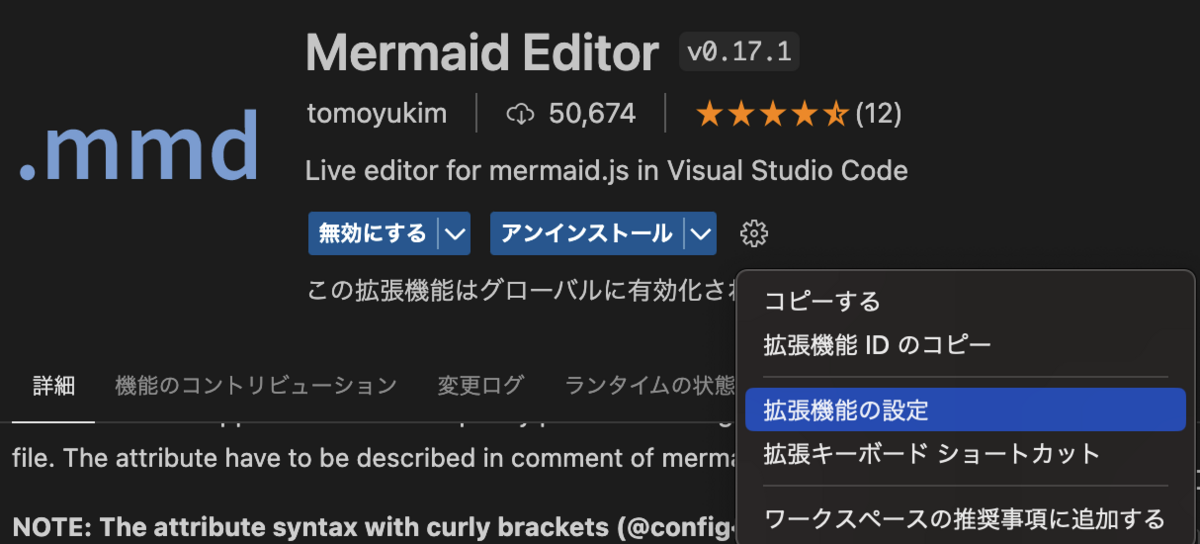
VSCode 拡張機能インストール
以下2つの機能を使用しています。
ER図作成
sample.mmd みたいな感じでファイルを作成してから、以下のように書きます。
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
右クリックして、Mermaid:Preview diagramをクリックします。

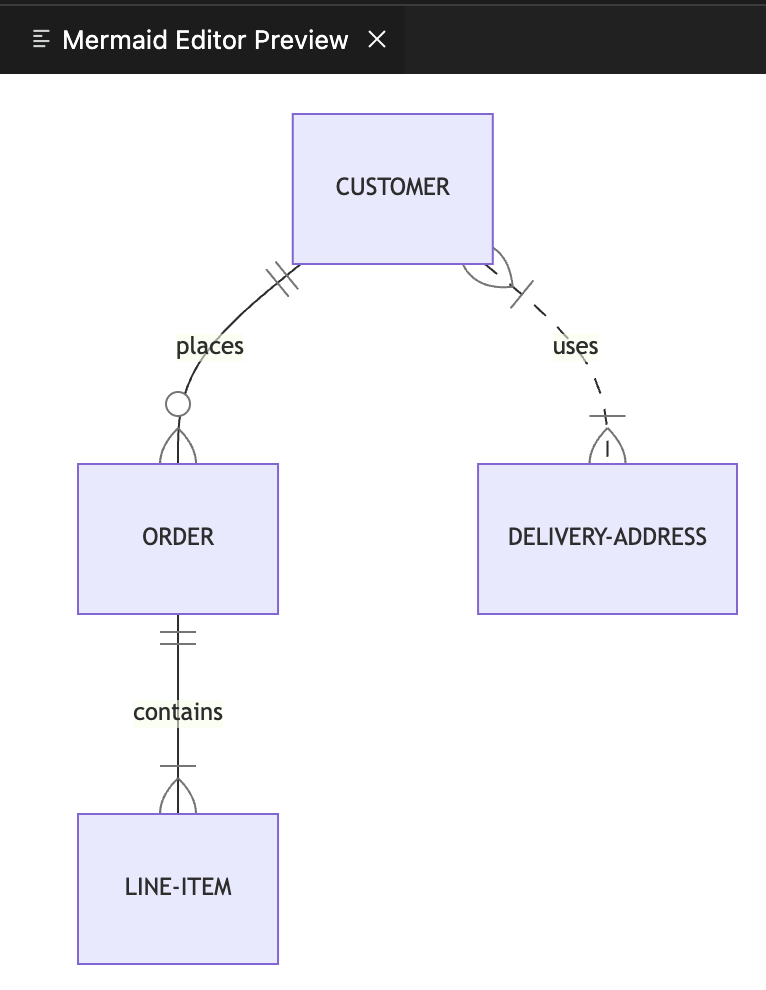
こんな感じで表示されます。

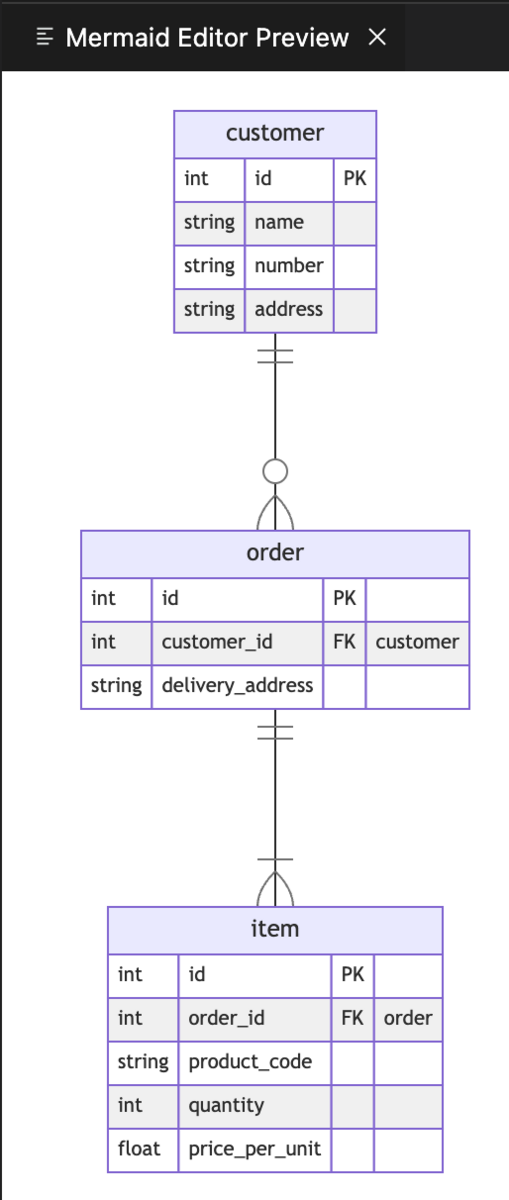
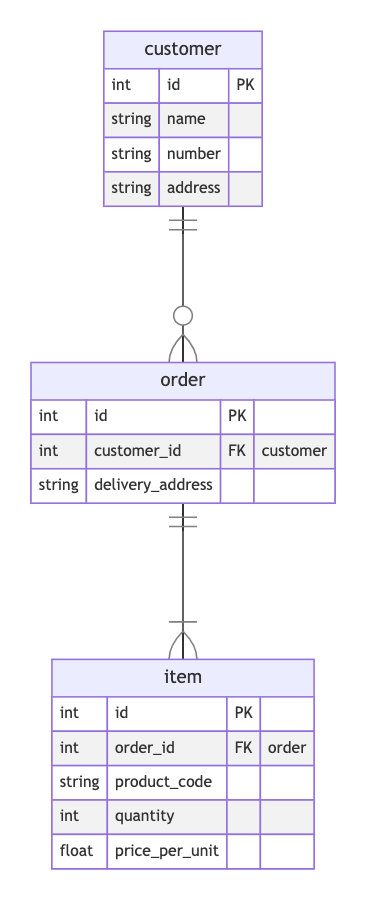
実際には、以下のような感じで使っています。
erDiagram
customer {
int id PK
string name
string number
string address
}
order {
int id PK
int customer_id FK "customer"
string delivery_address
}
customer ||--o{ order : ""
item {
int id PK
int order_id FK "order"
string product_code
int quantity
float price_per_unit
}
order ||--|{ item : ""

まず、PK、FKを書くことで、それぞれのカラムの役割を明確に示します。
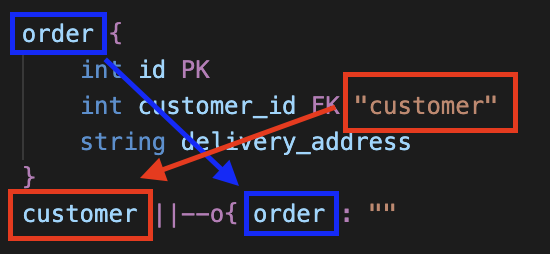
FKの横には外部キーの先を書いています。外部キー名がきちんと外部キー先のテーブル名を含むように命名されていればいいのですが、そうでないテーブルがあったりすると困るので、コメントで入れています。
あとは、リレーションを定義する際に、上からそのまま持ってくればいいだけなので、便利という点もあります。

画像の生成
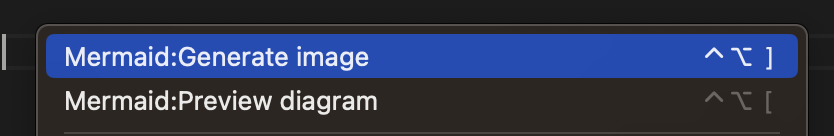
右クリックして、Mermaid:Generate imageをクリックすると、画像を生成できます。

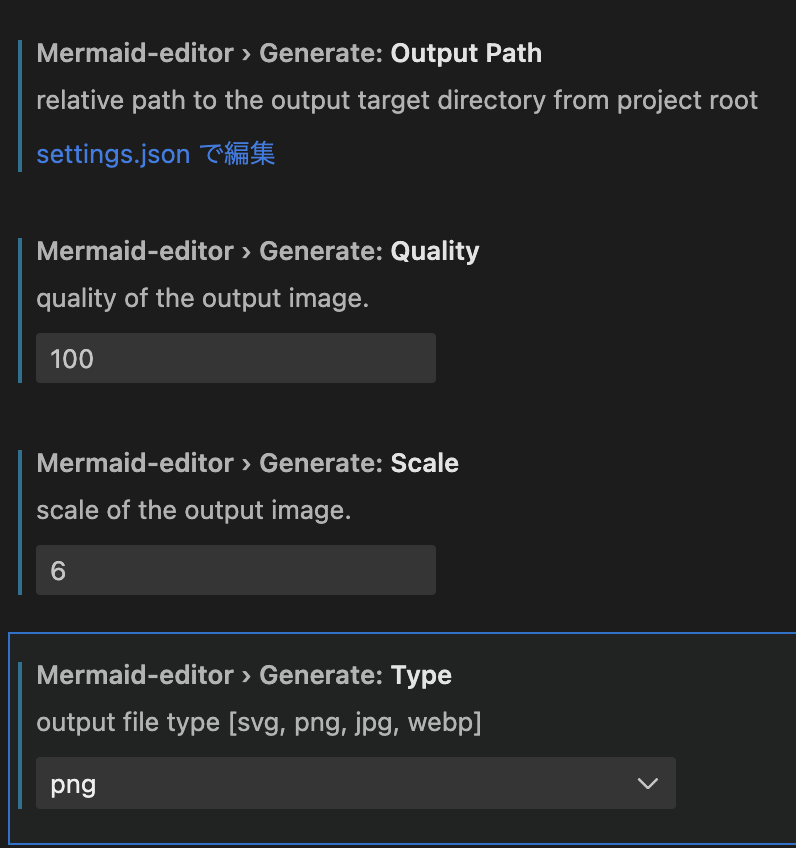
画像出力形式はここから変更してください。


生成した図

まとめ
やはりMermaidなどで自動生成した方が、例えばmysqlworkbenchなどで手作業で図の位置などを調整するよりは遥かに利便性が高いなと思いました。今後もMermaidを活用していきたいと思います。